The problem:
Can't finish a game! My personal game projects always end up
being too ambitious or needing art resources I can't reliably
produce on my own (I'm more programmer than artist).
The solution:
Cut scope! Break out an old Flash game prototype,
polish it up, and kick it out the door!
In this postmortem, I'd like to talk about my experiences with creating Pixel Puzzle Word Search.
The impetus for making this game came from the realization that I just hadn't finished a game in a while. I make games at my day job, but they are long-term projects that take on the order of 12-24 months to complete, so I was used to not being too frustrated that games were taking a long time to complete.
But that kind of time span is a lot longer for a personal project than it is for a team project. You don't have a team to keep you motivated, to bounce ideas off of, to share the workload with. It's just you.
As a result, there's a practical upper limit to how big of a game you can bite off. Looking at my output over the previous years, it struck me that, with few exceptions, the only time I got something out the door was during game jams.
So, I decided to take a step back, cut scope, and do something much less ambitious than what my typical game project was. I busted out an old prototype of a Flash game I had made quite a while back, which was a word search game.
I try to always learn something new in my game projects, and for this project, I decided to give SpriteKit, the new Apple framework for 2D games, a spin. I hadn't used it before, and thought it would be as good a thing as any to learn.
Now, about a month later, I'm submitting the game to the App Store. Here's the story of how it went.
Basically, Pixel Puzzle Word Search is a typical word search game, only instead of being given a list of words, you’re given a theme, and you are searching for words that fit the theme. Also, words can turn and twist instead of always being straight.
It played really well! The gameplay loop was very satisfying because you’d start out stumped, looking at a big mess of letters, and not seeing a pattern anywhere. Then you'd slowly start to tease out words, and by the time you get to the end of the puzzle, you’re flying. You feel like a boss at the end of the puzzle because you go from being stumped to knocking words back with ease. And then you can quickly start that process over again with the next puzzle. Very quickly, it became clear that the game just worked. It was really satisfying to play.
But the prototype still felt a long way from being a "proper" game. It lacked a main menu, had the barest functionality for selecting levels, and the puzzle solving, while responsive enough, just felt kind of plain.

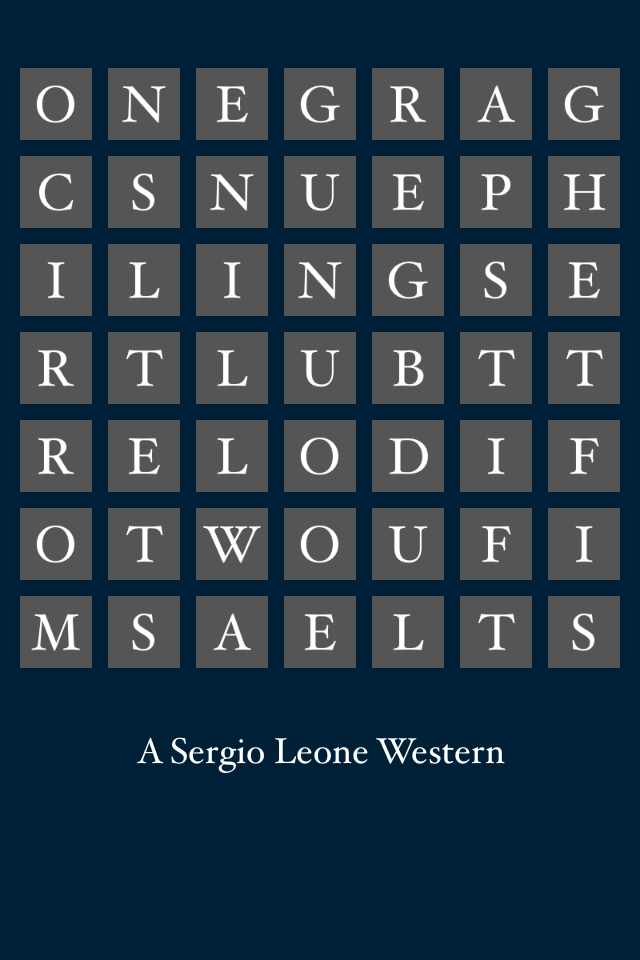
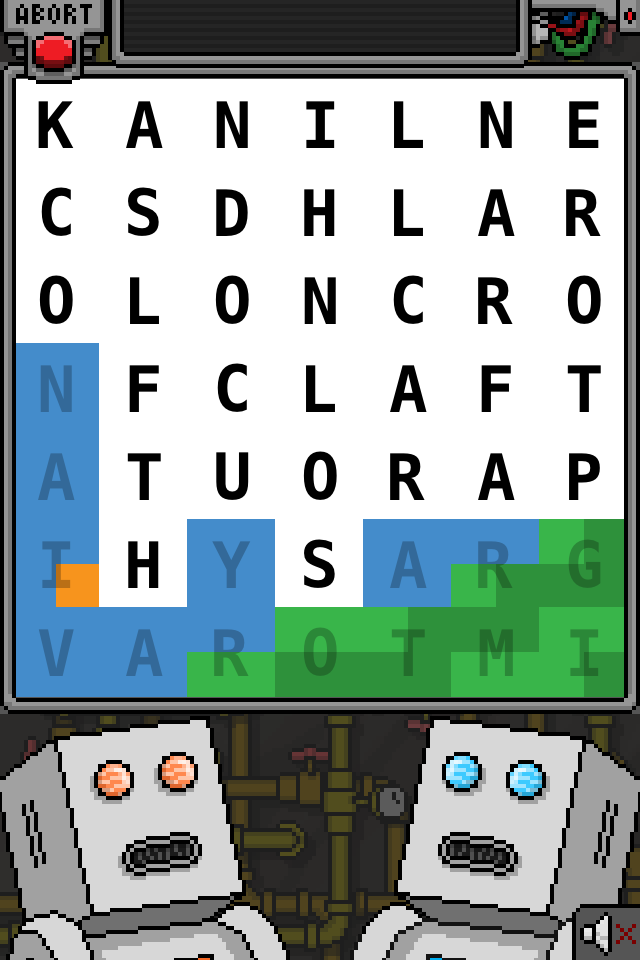
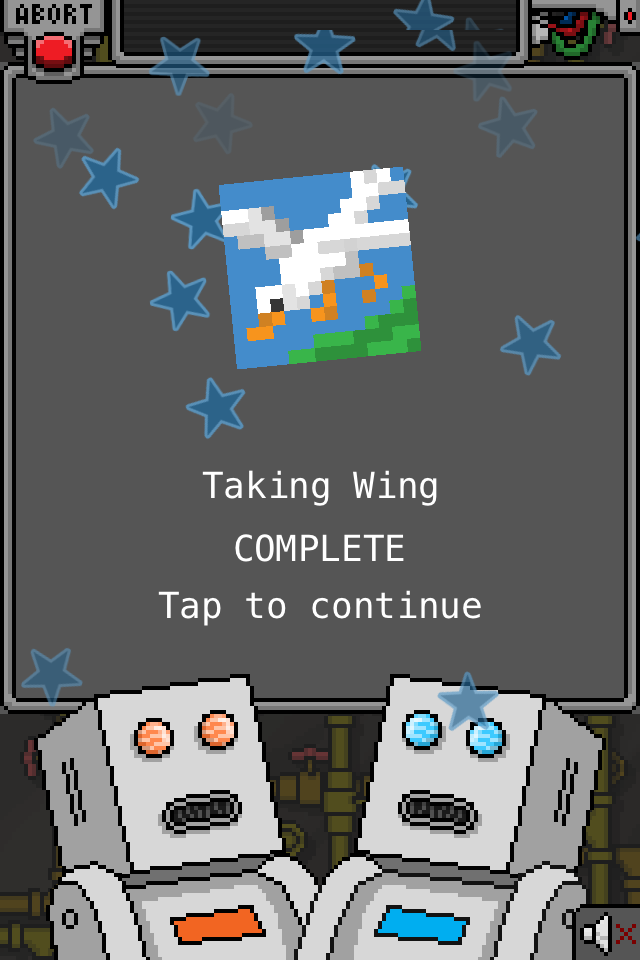
The first thing I did was try to give puzzles a little bit of pizzazz by putting an image behind the letters which slowly gets revealed as you turn the tiles over.
It didn’t affect the gameplay mechanics, but I was pleased to realize that it really felt like a reward when you finish the puzzle. It also served as a great way to demarcate the areas of the puzzle that are finished and what parts still need to be solved, so it helped reinforce for the player where they needed to put their attention.
It also solved a problem I identified early on in testing. Before adding the background image, all the puzzles felt the same. (And, indeed, except for the words, they were the same.) The background image really reinforced the theme of each puzzle, and even using different color backgrounds during testing - before I had drawn some images for some of the puzzles - made the puzzles feel distinct, so it really helped.

As you can see, the early prototype was very... plain. I needed a theme.
It took me a while to settle on one, but eventually, I settled on the whole "robot factory" visual theme. The inspiration came from the old sci-fi movies of the 50's and 60's, where robots looked really boxy and homogenous. The two-robot pair idea came from Mystery Science Theater, where two robots would watch the screen and give commentary. (At one point, I entertained the idea of them making comments about your performance, but decided against it. No reason to interrupt gameplay to tell the player something she already knows.)
So, I started creating artwork. Because of the pixel nature of the artwork style (yes, I know some people are sick of it, but trust me, non-pixel art by me would look worse!), I decided to go with some pixel art for the robots, background, etc. Overall, I'm happy with the look. It conveys what it needs to convey, and still looks pretty cool (I think).
One benefit to doing graphics this way is that the file size can be kept really low. Most of the graphics in the game are sized up from smaller images (using a nearest-neighbor filtering instead of the more typical linear filtering mode to preserve the nice, crisp edges).
I worked on making a lot of little improvements over time, and by the time I was done, it was pretty amazing the difference in feel the game had.


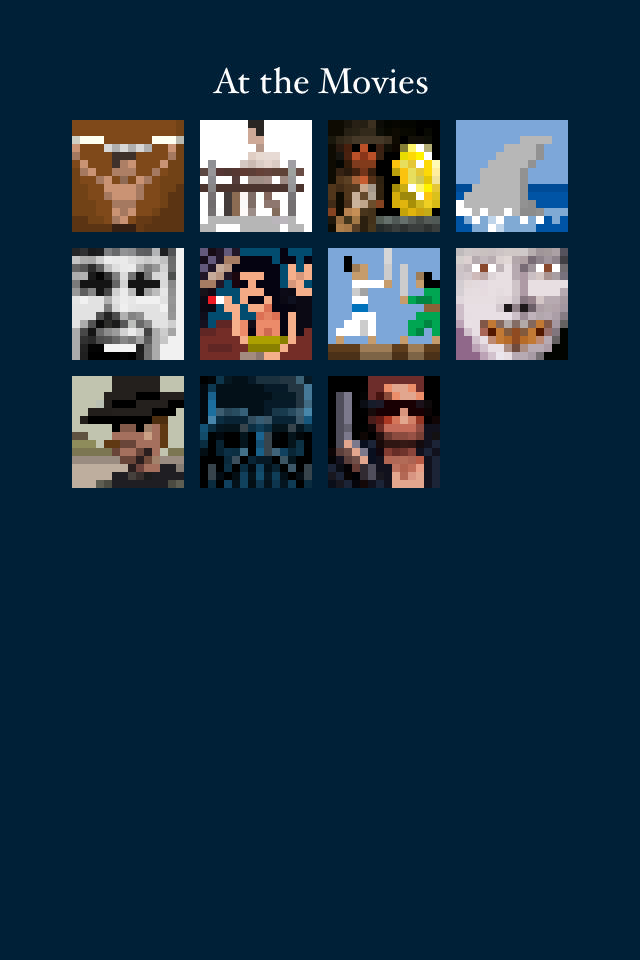
The level select screen needed work, too.

 After
After

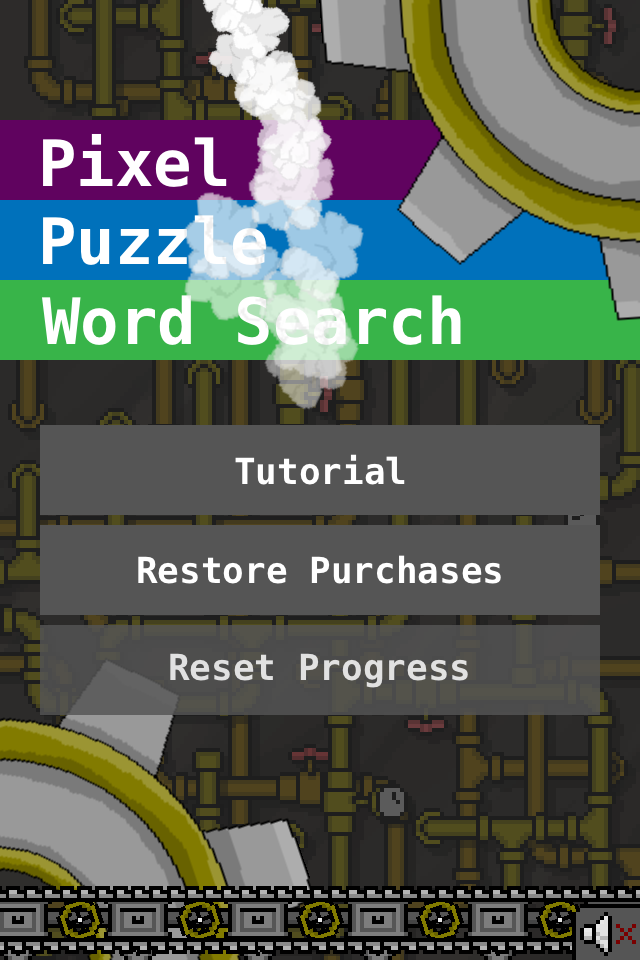
Finally, the main screen. There is no "old" style screenshot for the main menu because there never was one. I didn't add the main screen until late in the project.
For the main menu, I decided to just go with something pretty simple and straightforward to get people directly into the playing of the game. I added the turning gears to drive home the theme, and tweaked the theme music to give it a factory-sounding intro that felt right when the screen first appears (works for when the level select screen first appears, too).
The need for a mute button became clear early on. Originally, I was going to have an "options" menu off the main screen, and from there, you could have the mute button as well as things like restoring purchases and resetting progress, but I eventually decided that (a) I could easily have the mute button always available and (b) I could cut down on the amount of fiddly bits people had to go through to do what they need by just having the four relevant buttons on the main screen. I was were able to cull an entire UI screen from the game this way.

One of the things that really worked was designing a puzzle game that I could make content for relatively quickly and easily. The word search puzzles are all 7x7, which turned out to be challenging to fill precisely and interestingly, but it was readily manageable.
One of the biggest challenges was finding relevant words for a puzzle that added up to exactly 49 characters (to fill a 7x7 grid). I can't tell you how many times I'd sit there pulling my hair out over a puzzle that had 48 or 50 characters, and no words I wanted to swap out! It was maddening at times.
But sometimes, things would just fall into place. I'm particularly happy with the "first names of famous chefs" puzzle my wife came up with, because it happens to match up exactly with the "last names of famous chefs" puzzle. We have two puzzles where both the first and last names of the chefs add up to 49 characters. Pretty cool! Most players won’t notice or appreciate it, but it was fun finding little gems like that during development.
I tried to inject some humor or interesting tidbits into the puzzles, too. I took a lot of inspiration from crossword puzzles – I wanted to replicate the feeling that you might be learning something as you go through the puzzles, or teasing out something humorous.
For instance, I don't think a lot of people would think of Laika when listing famous astronauts, but of course, she predated all of them. Some people playing the puzzle may never have heard of her, and may go looking her up as a result.
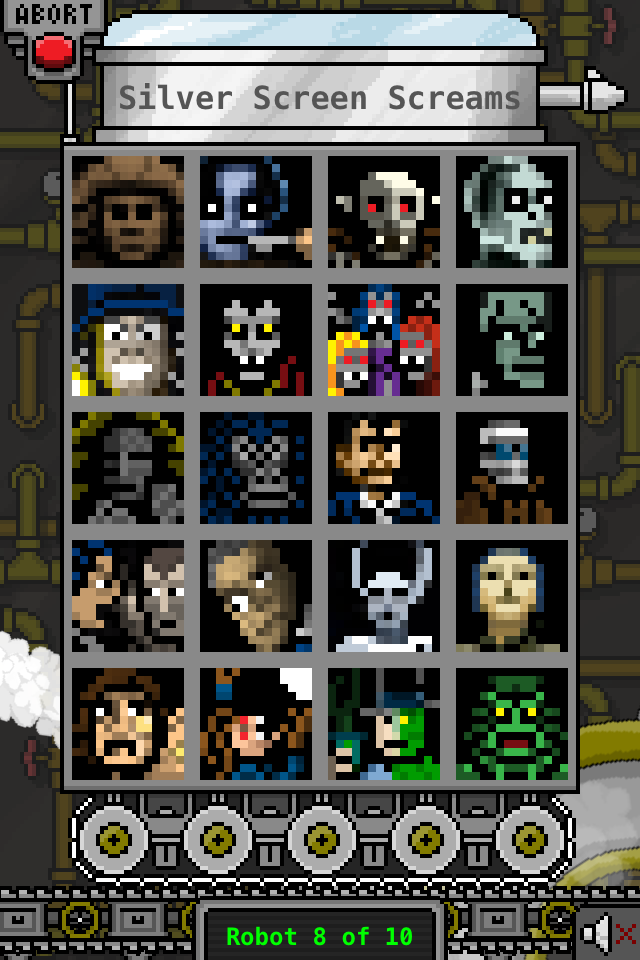
Another example was the word set I came up with for the "Brides of Dracula" puzzle in the puzzle set on silver screen monster movies. Most people would be thinking along the lines of words like "vampire", "undead", etc., and may not expect to get hit with a word like "polygamy" (but of course, that perfectly and humorously describes Dracula's relationship with the brides in this well-worn horror trope).
The 14x14 pixel art puzzle images were a bit of a challenge in places – such as when my wife made a puzzle with "first names of famous chefs" as a puzzle theme! – but I think I managed to come up with good icons for each puzzle in the long run. It's surprisingly hard to come up with good images in 14x14 pixels! I'm particularly happy with the icons for "Rosie the Riveter" (I used her in the promo materials), "E.T.", "Robocop", "Gymnastics", "Packing for a Trip", "Responsibility to the People", "Michael Myers", and especially the entire "Silver Screen Screams" puzzle set, since I managed to get a really consistent style across all the icons in that set.
As a side note, some of the puzzles were created entirely on the iPad. When I was on the go away from my computer, I used the notes app to work on puzzle clues, and I used an app called Pixaki to create puzzle images. Then I'd email myself the puzzles and bring them into the game. Many of the "Across the USA" puzzles were done in this fashion.

The main takeaway for me is to not bite off more than I can chew. The difference in terms of enjoyment, productivity, and achievement between this short-term, modest project and the more ambitious projects I’ve started has been night and day.
Pixel Puzzle Word Search will be available summer 2014.